Troubleshooting Collaborative Editing
How does Excellentable collaborative editing work?
Confluence Server connects to einstein.excellentable.net and establishes a secure connection.
- On successful connection, it notifies confluence server to enable collaborative editing by providing a security token.
- Users can then start editing Excellentable in their browser and their session would be automatically shared with other users when they open Excellentable in the Edit mode. It is being shared via Google firebase service on the user's browser.
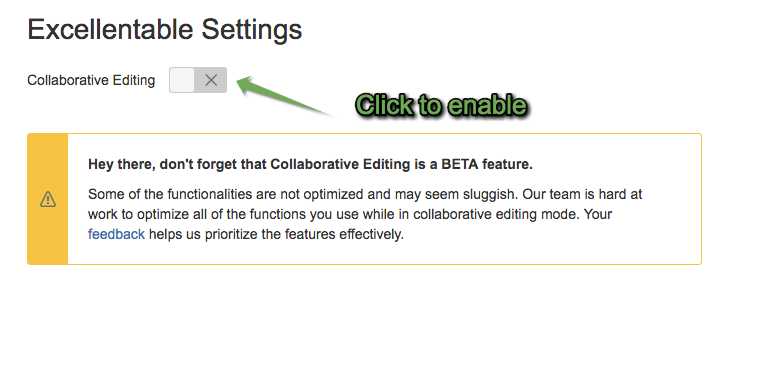
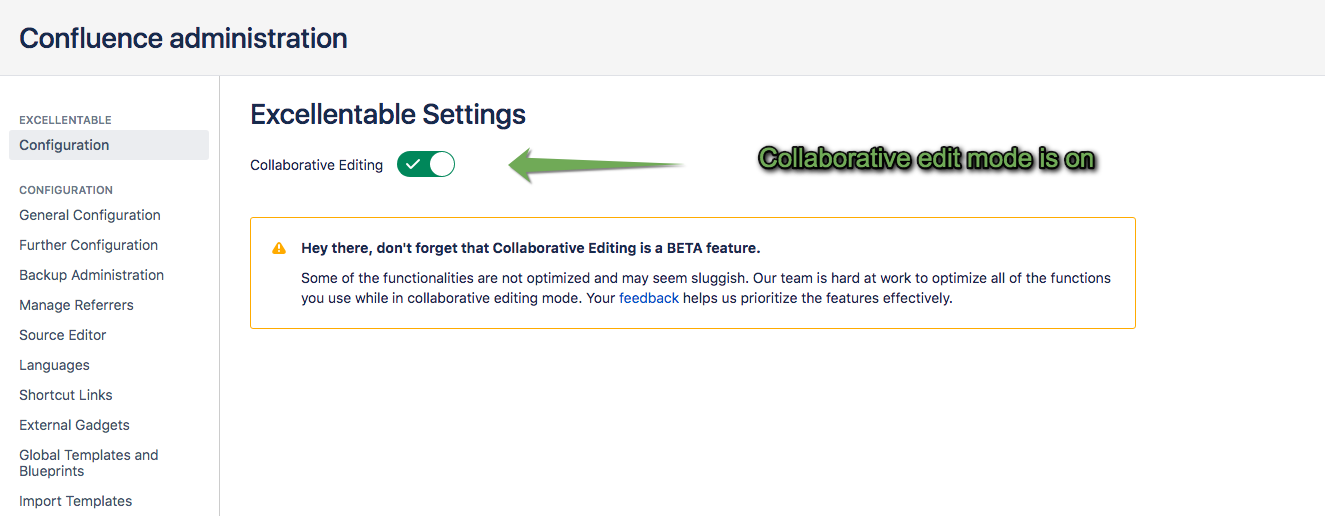
- To follow the steps on how to enable Collaborative editing, please refer to this page: How to enable Collaborative Editing
- For more regarding Collaborative editing, please refer to this FAQ page: Collaborative editing service - FAQ's
This page will help you to troubleshoot these issues with Collaborative Editing:
Supported Environments
Please ensure you have installed Excellentable on a supported environment to use Collaborative Editing.
Excellentable collaborative editing is currently supported in the Confluence versions below:
Environment | Support |
|---|---|
| Confluence Server(6.1+) | Supported as a BETA feature. |
| Confluence Cloud | Supported as a BETA feature. |
The instructions below are ONLY for debugging Collaborative Editing in Confluence Data Center/Server versions of Excellentable.
For Debugging on Confluence Cloud please contact Excellentable Support
Enabling Collaborative Editing for Excellentable application failed
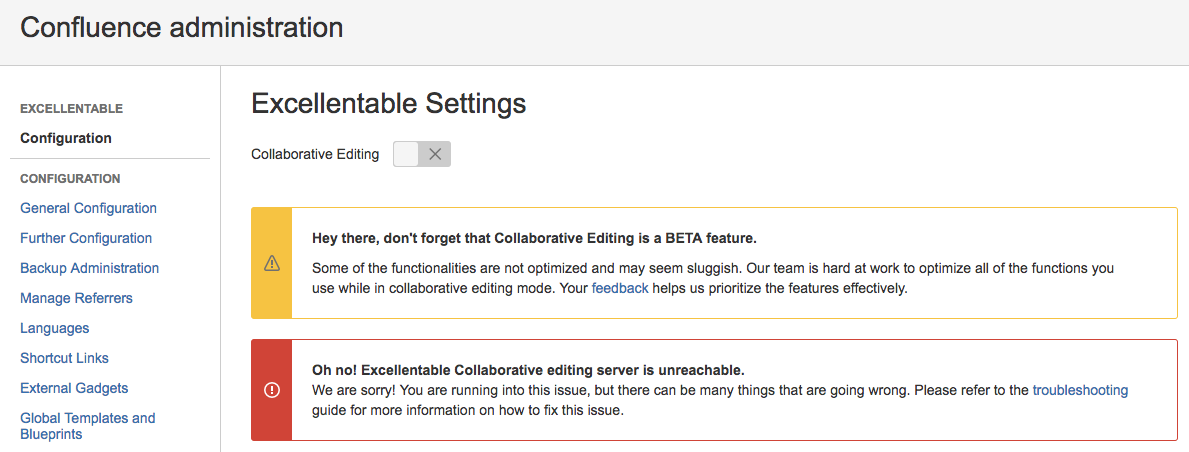
When you click on the switch to turn on "Collaborative Editing" feature of Excellentable, the switch toggles back to off and you see the error as shown in the below screenshot, check if the confluence server can connect to the Excellentable collaborative editing service(einstein.excellentable.net).


Resolution
Enabling Excellentable Collaborative Editing may fail from the UI if the confluence server cannot reach https://einstein.excellentable.net. This may be caused by firewall blocking connections from your confluence server to Excellentable collaborative editing service(einstein.excellentable.net). You'll need to open a firewall request for outbound connection to einstein.excellentable.net originating from your confluence server.
You can use below steps to validate that the Confluence server can connect to the Einstein server.
Validation
Connect to the confluence server using SSH and run the below command:
curl -w '%{http_code}' https://einstein.excellentable.net/
If you see a HTTP 403 response as shown below, your server is able to make connection to the service:
{"message":"Missing Authentication Token"}403You will need to open the firewall port in order to enable an outbound connection from your confluence server to einstein.excellentable.net. Since einstein.excellentable.net is using "https", please open port number 443.
Switch is on but It still opens in single user mode

Before proceeding to below steps, please make sure that Collaborative Editing feature of Excellentable is enabled. You may have to contact Confluence administrator to verify this.
How to verify connection to Firebase
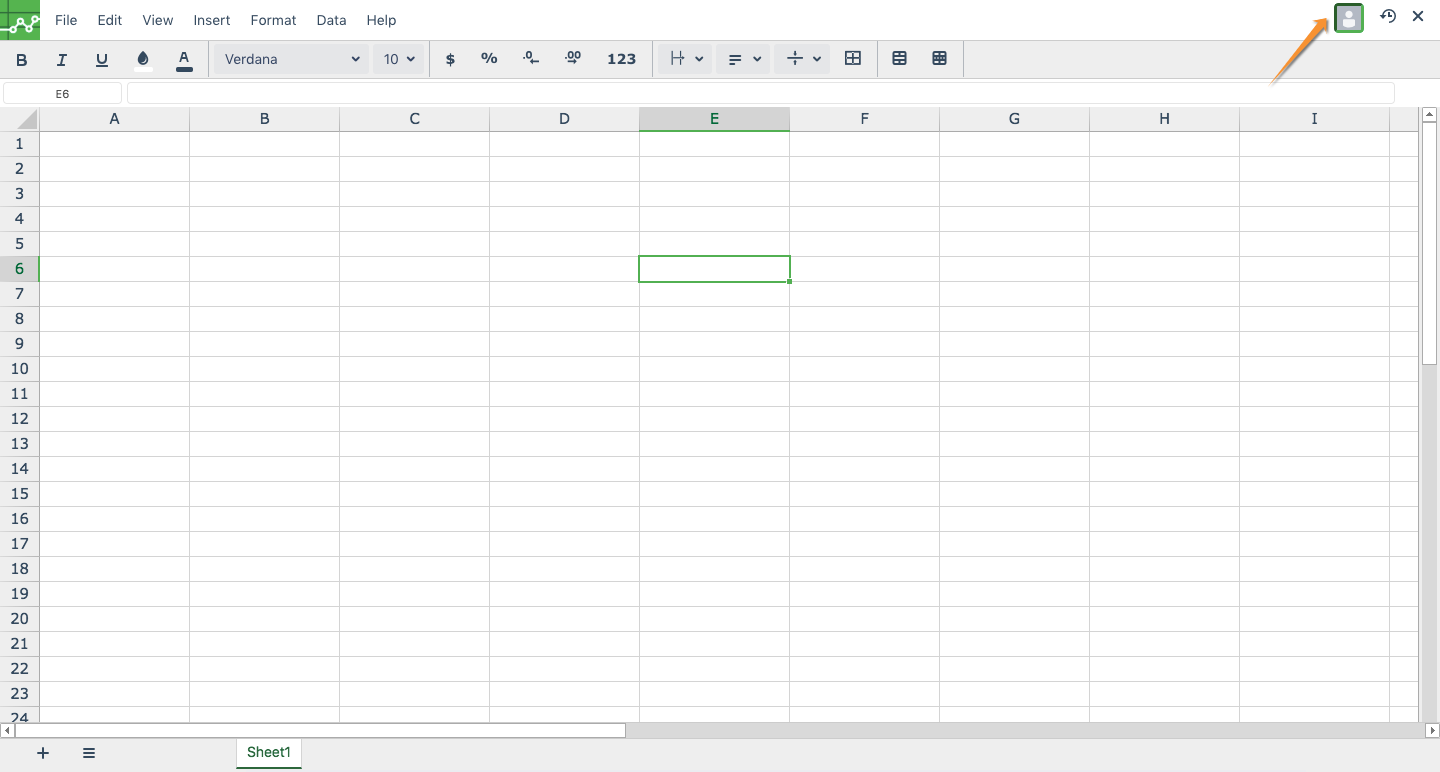
Below is the screenshot which shows that Excellentable is being edited in single user mode. If you see a square user gravatar, it indicates that Excellentable opened in single user mode. A rounded user gravatar indicates that the Excellentable opened in Collaborative Editing mode.

If you cannot see other users live in Excellentable in the Edit mode and Collaborative Editing feature of Excellentable is enabled, the browser may not be able to connect to the below servers. Collaborative editing cannot be performed if the browser cannot initiate connection to Google Firebase even if you have verified a connection to einstein.
Please ensure that your machine has access to Internet and below servers are not blocked in your network.
Please follow the steps below if your environment does not use a proxy server.
Connect from user system and run the below commands:
curl -L https://example-app-fd690.firebaseapp.com/
curl -L https://excellentable-co.firebaseio.com/If you see the responses as shown below, respectively, the firewall is open and is able to make connection to the service:
<!DOCTYPE html><html lang="en"><head><meta charset="utf-8"><meta name="viewport" content="width=device-width,initial-scale=1"><link rel="shortcut icon" href="/favicon.ico"><title>React App</title><link href="/static/css/main.9a0fe4f1.css" rel="stylesheet"></head><body><div id="root"></div><script type="text/javascript" src="/static/js/main.bbb0fc35.js"></script></body></html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta content="width=300, initial-scale=1" name="viewport">
<meta name="google-site-verification" content="LrdTUW9psUAMbh4Ia074-BPEVmcpBxF6Gwf0MSgQXZs">
<title>Sign in - Google Accounts</title>
<style>
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: 300;
src: url(//fonts.gstatic.com/s/opensans/v15/mem5YaGs126MiZpBA-UN_r8OUuhs.ttf) format('truetype');
}
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: 400;
src: url(//fonts.gstatic.com/s/opensans/v15/mem8YaGs126MiZpBA-UFVZ0e.ttf) format('truetype');
}
</style>
<style>
h1, h2 {
......
......
......
</script>
<script nonce="GiFgAK6abzz256n1gg9YSA">var e=this,g=function(b,c){b=b.split(".");var a=e;b[0]in a||!a.execScript||a.execScript("var "+b[0]);for(var d;b.length&&(d=b.shift());)b.length||void 0===c?a[d]?a=a[d]:a=a[d]={}:a[d]=c};var h=function(){try{return new XMLHttpRequest}catch(a){for(var b=["MSXML2.XMLHTTP.6.0","MSXML2.XMLHTTP.3.0","MSXML2.XMLHTTP","Microsoft.XMLHTTP"],c=0;c<b.length;c++)try{return new ActiveXObject(b[c])}catch(d){}}return null};g("gaia.ajax.newXmlHttpRequest",h);var k=function(){this.g=h();this.parameters={}};
k.prototype.send=function(b,c){var a=[],d;for(d in this.parameters)a.push(d+"="+encodeURIComponent(this.parameters[d]));a=a.join("&");var f=this.g;f.open("POST",b,!0);f.setRequestHeader("Content-type","application/x-www-form-urlencoded");f.onreadystatechange=function(){4==f.readyState&&c({status:f.status,text:f.responseText})};f.send(a)};
k.prototype.m=function(b,c,a){var d=this.g;d.open("POST",b,!0);d.setRequestHeader("Content-type","application/json");d.onreadystatechange=function(){4==d.readyState&&a({status:d.status,text:d.responseText})};d.send(c)};k.prototype.get=function(b,c){var a=this.g;a.open("GET",b,!0);a.onreadystatechange=function(){4==a.readyState&&c({status:a.status,text:a.responseText})};a.send()};g("gaia.ajax.XmlHttpFormRequest",k);k.prototype.get=k.prototype.get;k.prototype.sendJson=k.prototype.m;
k.prototype.send=k.prototype.send;var l=/\s*;\s*/,m=function(){if(!document.cookie)return"";for(var b=document.cookie.split(l),c=0;c<b.length;c++){var a=b[c];a=a.replace(/^\s+/,"");a=a.replace(/\s+$/,"");if(0==a.indexOf("APISID="))return a.substr(7)}return""};var n=null,p=function(b,c){this.l=b;this.j=c;this.i=m();this.h=!1},q=function(){var b=n,c=m();c==b.i||b.h||(b.i=c,(new k).get(b.j,function(a){var d=n;a&&a.status&&200==a.status&&"OK"==a.text&&(d.g&&clearInterval(d.g),d.h||(window.location=d.l))}))};p.prototype.start=function(b){if(this.g)return!1;this.g=setInterval(function(){q()},b);return!0};g("gaia.loginAutoRedirect.start",function(b,c,a){if(n||!a||!c||0>=b)return!1;n=new p(c,a);return n.start(b)});
g("gaia.loginAutoRedirect.stop",function(){var b=n;b.h=!0;b.g&&(clearInterval(b.g),b.g=null)});
</script>
<script type="text/javascript" nonce="GiFgAK6abzz256n1gg9YSA">
gaia.loginAutoRedirect.start(5000,
'https:\x2F\x2Faccounts.google.com\x2FServiceLogin?continue=https%3A%2F%2Fconsole.firebase.google.com%2Fproject%2Fexcellentable-co%2Fdatabase%2Fdata%2F\x26followup=https%3A%2F%2Fconsole.firebase.google.com%2Fproject%2Fexcellentable-co%2Fdatabase%2Fdata%2F\x26osid=1\x26passive=1209600\x26noautologin=true',
'https:\x2F\x2Faccounts.google.com\x2FPassiveLoginProber?continue=https%3A%2F%2Fconsole.firebase.google.com%2Fproject%2Fexcellentable-co%2Fdatabase%2Fdata%2F\x26followup=https%3A%2F%2Fconsole.firebase.google.com%2Fproject%2Fexcellentable-co%2Fdatabase%2Fdata%2F\x26osid=1\x26passive=1209600');
</script>
</body>
</html